2020/09/21 (更新日:2020/09/21)
【えっ】まだ治療院のホームページ作成でスマホ対応にしてないんですか?

こんにちは。さこまです。
2012年から治療院のスマホサイトに携ってます。
日本でスマホサイトがない中でアメリカに行き、
Googleマーケティングマネージャーに
スマホマーケティングを学びに行きました。

「これはすごいノウハウだ!」と思って
日本に帰って即導入して失敗したのは良い思い出です。笑
理由は、当時の日本は、利用率で
パソコンが70%、スマホが20~30%でした。
時代が早すぎました。
しかし後々、スマホ利用者が増え、
他院が導入していなかったので大成果になりました。
治療院業界では、最先端でスマホサイトの導入してるんです。
治療院のホームページにスマホ対応は必要?

結論は、必須です。
しかし、スマホ対応とは何なのか解説します。
そもそもホームページのスマホ対応って何?
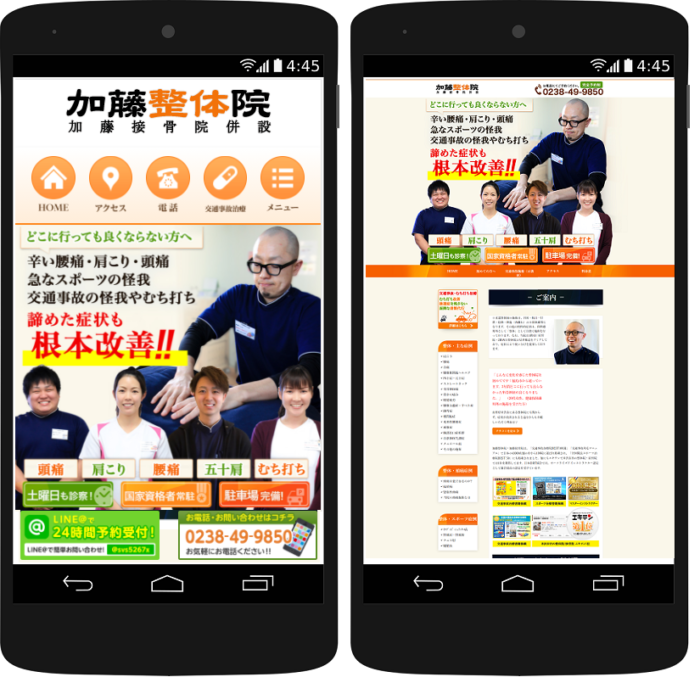
冒頭の写真のようにホームページを
パソコンでもスマホでも見やすくすることです。

もしスマホ対応していなかったら?
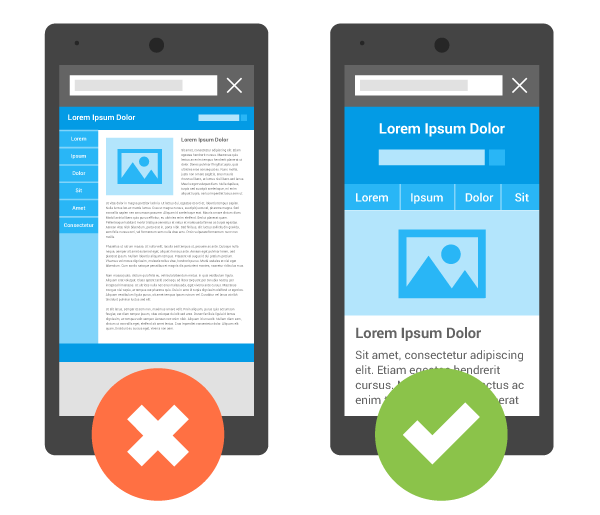
スマホ対応している例としていない例をご紹介します。
スマホ対応するとこうなります。

- 文字は読みやすいですし、情報もまとまってます。
スマホ画面下にLINEや電話ボタンを付けることもできます。
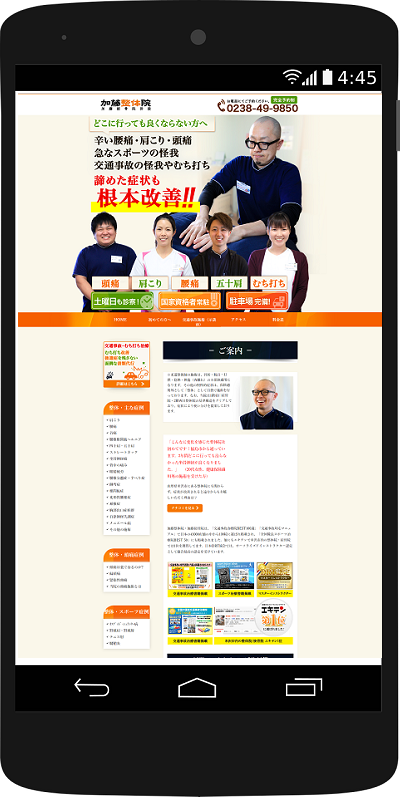
スマホ対応しないとこうなります。

- ・見えなくないけど見づらい。
- ・文字が小さい。
- ・ボタンが押しづらい。
- ・表示が遅い。
- ・拡大しないと見えない。
2つを並べると一目瞭然です。

スマホ未対応のデメリット
・見づらくてすぐに出て行ってしまう。
・Googleで上位表示しずらい。
・スマホ対応しない不親切さに疑われる。
・対応が遅れる1ヶ月ごとに機会損失になる。
世界でもスマホの流れになっている。
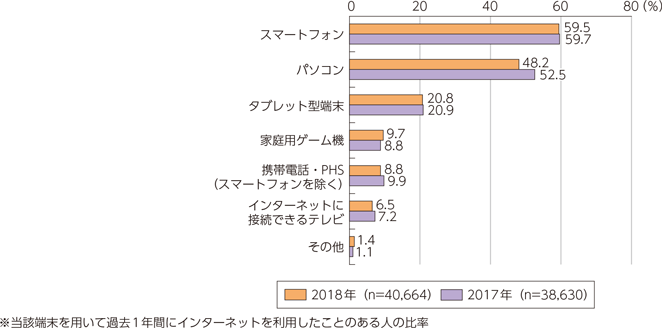
総務省の調べによると、2018年ですでに
スマホ利用者がパソコン利用者を超えています。
スマートフォン:59.5%
パソコン:48.2%
11.3ポイントスマホが上回っている。

(出典)総務省:令和元年版インターネットの利用状況
患者様は、スマホで治療院ホームページを見ている。
参考1院目:2020年8月1日~2020年8月31日

mobile :1,446(79.10%)
desktop :330(18.05%)
tablet :52(2.84%)
スマホ利用者は、79%でパソコン利用者は、18%です。
参考2院目:2020年8月1日~2020年8月31日

mobile :1,230(78.49%)
desktop :303(19.34%)
tablet :34(2.17%)
スマホ利用者は、78%でパソコン利用者は、19%です。
参考3院目:2020年8月1日~2020年8月31日

mobile :1,144(94.08%)
desktop :68(5.59%)
tablet :4(0.33%)
スマホ利用者は、94%でパソコン利用者は、5%です。
3院目は、月間新規50名超えている院です。
最新のホームページの構成、スマホ対応にしているため
スマホ利用率94%と他院より秀でてます。
上記、数字からもスマホ対応は絶対必須と言えます。
どうやって、スマホ対応したらいいの?

スマホ対応には、2つの方法があります。
- ①スマホ専用ホームページ制作
- ②レスポンシブウェブデザイン
解説します。
①スマホ専用ホームページ制作
パソコン用のホームページを作り、
スマホ用のホームページをまた別に作る方法です。
メリット
スマホ専用に作れるので細かい部分まで作りこめる。
成約率を上げやすい。
パソコンとスマホで別々の情報を表示できる。
デメリット
パソコンとスマホで2つ持つことになる。
2つあるので管理費用も修正費も2倍になる。
パソコン版を修正してスマホ版の修正を忘れやすい。
資金があり、ホームページ集客に
全力を尽くすならこちらが良いです。
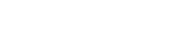
レスポンシブウェブデザイン

パソコンのホームページ情報を自動で
スマホ、I-padにシステムが変換する機能です。

引用元:Google検索デベロッパーガイド サイトをモバイル対応にする
Googleが推奨している方法で
世界的にスマホ対応で一番使われてます。
メリット
情報が1つに統一されている。
編集は、1ヵ所でパソコンもスマホも反映される。
Googleが推奨する方法なので安心感がある。
デメリット
バグが起こる場合がある。
レスポンシブウェブデザインは、
スマホ対応では、万能です。
おすすめは、レスポンシブウェブデザイン
レスポンシブウェブデザインでも、
SEOに効果的にするホームページの作り方もあります。
詳しくは、こちらをどうぞ