2017/06/02 (更新日:2017/06/02)
症例ページの途中にリンクを飛ばして読ませたい。
ホームページでサッカーページのオスグッドのところから読ませたい!
そのようなときに「サッカーページに飛ばして、下にスクロールしてください。」とは、説明文を入れるわけにいきません。
そこで。
通常

ではなく、こちらのようにオスグッドの部分に飛ばす方法について解説致します。

タグ
サッカーページのオスグッドのところに飛ばしたいとしましょう。
オスグッドの見出し直前に<div id=”a”></div>を付けます。
これは、リンクで飛ばしたい場所の直前に付けます。
<div id=”a”></div>
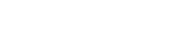
<h2>オスグッド・シュラッター(通称:オスグッド)</h2>
<p> オスグッドはケガというより、ストレッチ不足などの積み重ね、足からの衝撃で痛みが出たり、成長する際の骨と筋肉のアンバランスから起こることが多いです。</p>
<p>筋肉に疲労が溜まり、そのままの状態で運動を続けることにより起こるスポーツ障害です。成長痛と言われることもあります。</p>
タグについて解説すると「■ID■」の部分がIDになります。
<div id=“■ID■”></div>
今回は、aをIDにしているので
<div id=”a”></div> となります。
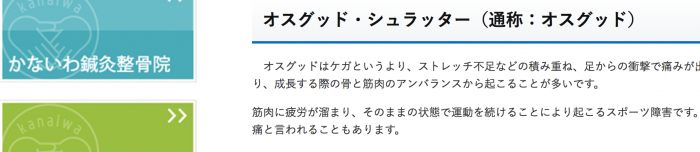
飛ばしたいリンク先のURLに#とIDを入れます。
http://www.kanaiwa-shimizubashi.com/soccer/■ID”■
aを入れるとこのようになります。
http://www.kanaiwa-shimizubashi.com/soccer/#a
上記、URLをメニューページにURLを記入すると!

サイドバーで掲載できます。

文章中に掲載したいとき。
このタグによって、掲載できます。
<a href=“■リンク先URL■”>■テキストリンク文字■</a>
<a href=“http://www.kanaiwa-shimizubashi.com/soccer/#a”>オスグッド</a>
まとめ
飛ばしたい箇所にタグを入れ。
<div id=”a”></div>
URLの最後に#とIDを付ける。
http://www.kanaiwa-shimizubashi.com/soccer/#a
これだけで長いページを作成してもページ途中に飛ばすことができます。