2020/09/21 (更新日:2020/09/21)
【SEO対策】治療院HPでスマホ対応ならレスポンシブウェブデザイン

こんにちは。さこまです。
治療院業界では、2012年から
スマホ対応をやってます。
アメリカのサンフランシスコに
Googleマーケティングマネージャーの
スマホマーケティングを学びに行きました。

アメリカのニューヨークでは、
全世界で売れているSEOの書籍を
出版するジェシーさんからも学びました。

そのおかげで顧客には、このような結果を残してます。
- 過去最高の売上になった
- 市内No.1の知名度を得た
- 月間で新規50名以上集客
- 検索順位で1位になれた
- SEOで集客が長期間継続
※証明は、成功事例をご覧ください。
治療院のホームページでスマホ対応するなら、
レスポンシブウェブデザインがベストです。
詳しく解説します。
と、その前にもしも、スマホ対応って必要なの?と
いう方は、先にこちらをご覧くださいませ。
レスポンシブウェブデザインとは?

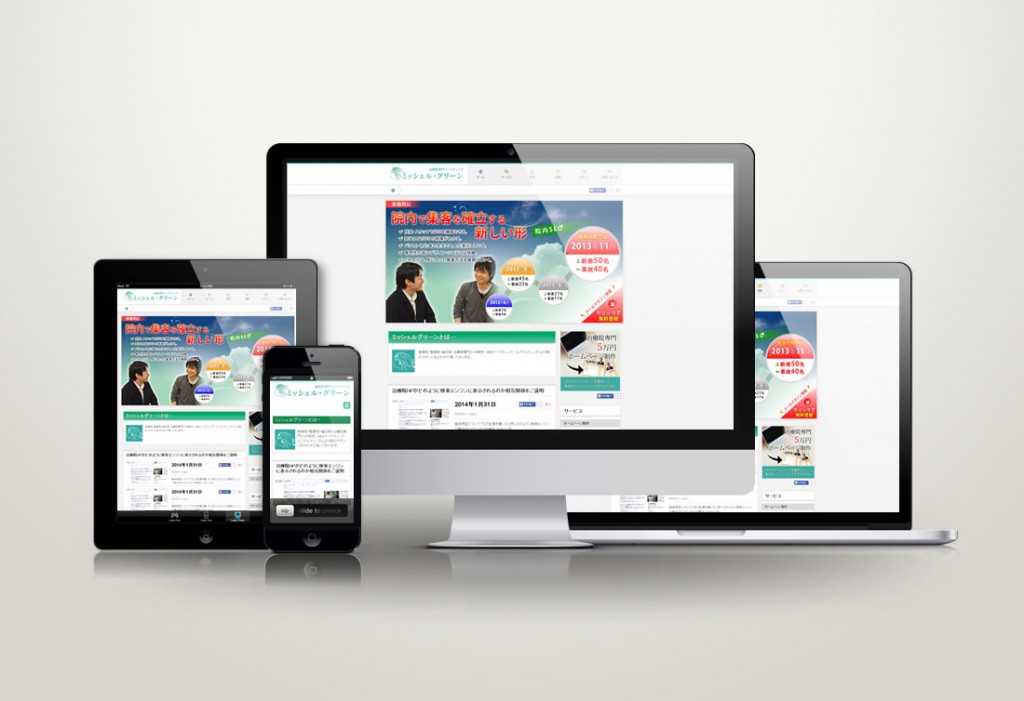
レスポンシブウェブデザインとは、ホームページの情報をパソコン、スマホ、I-padと見る機械に合わせて、自動的に判別して、表示する機能です。
これでパソコン用とスマホ用の
ホームページを分けて持たなくて済みます。
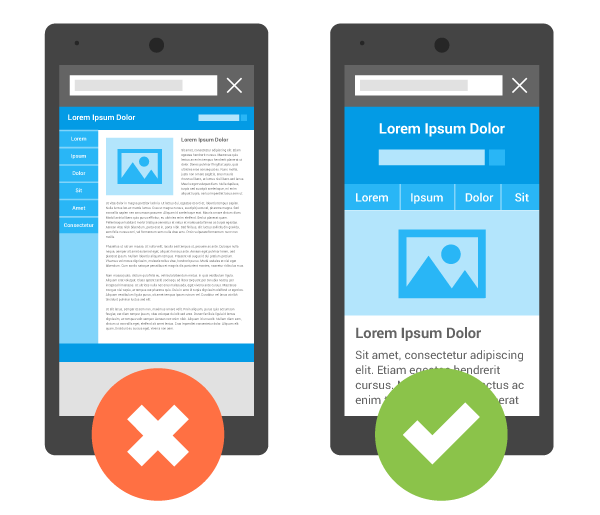
Googleも推奨している。

スマホ利用者が増えているので
Googleからパソコン用だけでなく、
スマホ用も持つように書かれています。
(出典)Google:サイトをモバイル対応にする
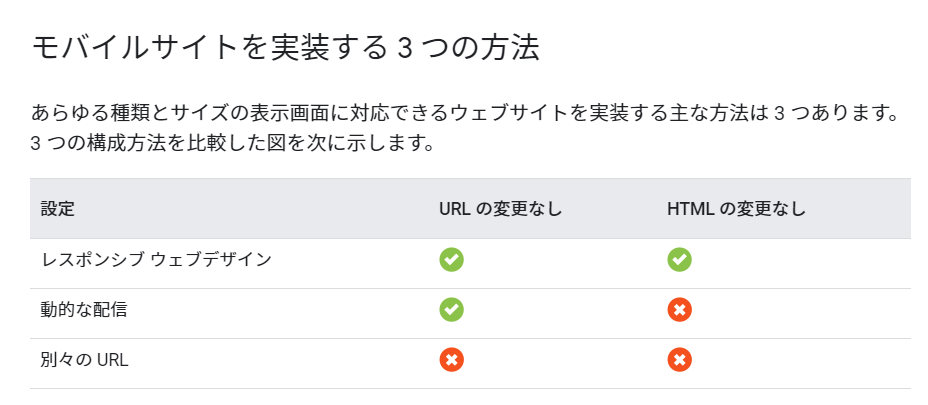
スマホ対応は、3種類ありますが、
その中でもレスポンシブウェブデザインが
良いと評価を受けてます。

Google では、実装と維持が最も簡単なデザイン パターンとしてレスポンシブ ウェブ デザインをおすすめしています。
(出典)Google:モバイル設定を選択する
Googleが推奨しているので、
SEOでも良い評価があると考えてます。
モバイルファーストインデックスも対応
スマホ対応には、色々なカタカナ用語が出ますね。汗
モバイルファーストインデックスとは、今までパソコン用のホームページを基準にGoogle検索で表示していましたが、これからは、スマホ版を読み取って表示します。
ということです。
ホームページ制作もスマホメインで
作成が好ましいです。
- 通常のホームページ制作
①パソコン用ホームページを作成
②スマホに合わせて作成 - モバイルファーストインデックスで作成
①スマホ用ホームページを作成
②パソコンに合わせて作成
つまり、スマホメインでホームページを作成してね。
ということです。
(参考)Google:モバイル ファースト インデックス登録に関するおすすめの方法
ホームページをレスポンシブウェブデザイン化しましょう。

3つの手順です。
1.ホームページ制作会社に頼む
ホームページを制作するとき、スマホ対応は、
レスポンシブウェブデザインで作成しましょう。
2.スマホ画面を使いやすくしましょう。

メニューボタン、LINE、電話ボタン設置で
成約率が飛躍的に上がります。
3.全ページにバグがない。
情報が整理されて、掲載されたら
バグがないか最終チェックします。
レスポンシブウェブデザインは、
技術者によって、バグが起こりやすいです。
バグは、SEOでマイナス評価になるので
チェックしましょう。
最後に
- ①ホームページにスマホ対応が必要なこと。
- ②スマホ対応ならレスポンシブウェブデザインにすること。
- ③レスポンシブでも患者様が使いやすいようにすること。
この3つが守れれば、集客に効果的な
スマホ対応ができます。
ホームページリニューアルやスマホ対応で
お困りなときは、お気軽にご連絡ください。