2021/09/25 (更新日:2021/09/25)
Core Web Vitalsとは?(2021年6月のSEOアップデート)

こんにちは。さこまです。
顧客の成果です。
- ・月間で新規50名以上集客
・過去最高の売上になった
・市内No.1の知名度を得た
・検索順位で1位になれた
・SEOで集客が長期間継続
※詳しくは、成功事例をご覧ください。
2021年5月に検索順位を決める要素に「Core Web Vitals」が発表されました。
「これって、知っておくべき必要はありますか?」
「専門家でない方々まで、コアアップデートの
情報をおっていくべきことなのでしょうか。」
自分のホームページの評価って知りたくありませんか?
SEOチェキで検索順位をみたり、スピード解析で
ホームページ表示速度をみることが好きな方に合います。
Core Web Vitals(コアウェブバイタル)は、
ホームページの健康情報を教えてくれます。
SEO攻略に必須な3つの指標となります。
健康的なホームページは、上位表示できます。
健康でないホームページは、内容がよくても上げづらいです。
では、Core Web Vitals の健康診断では、
何をみられているのでしょうか。
Googleが下記の3つに絞ってくれてます。
- LCP(読み込み時間)
FID(インタラクティブ性)
CLS(ページ コンテンツの視覚的な安定性)
3つを改善している企業は、
売上や成約率を向上させてます。
ユーザーに使いやすいホームページにする
最優先事項を解説します。
Core Web Vitalsとは?

検索順位を構成する指標の1つです。
最も重要な3つに絞ってくれてます。
Web Vitalsとは
Core Web Vitals を解説する前にWeb Vitalsを解説します。
サイトの健康状態を記す重要な指標のことです。
Webは、ウェブサイトでのことでホームページやネットショップです。
Vitals は、「生命の、致命的な、生命維持の、重要な」の意味があります。
また、Googleからこのように解説されてます。
- 【ウェブ バイタル(Web Vitals)とは】
ウェブで優れたユーザー エクスペリエンスを実現するために重要と思われる品質シグナルの統合ガイドを提供する取り組みです。Google Devalopers – Web Vitals の概要: サイトの健全性を示す重要指標
あとで方法を解説しますが、
ホームページの健康状態を測ることができます。
Core Web Vitalsとは
Googleは、2020年5月28日に検索エンジンの指標を
Core Web Vitals と既存のシグナルを組み合わせることを発表しました。
ユーザーが快適にホームページを利用できるよう、
核となるニーズを3つに絞った指標です。
ユーザーエクスペリエンスを向上させる
重要で共通したシグナルです。
- LCP(読み込み時間)
FID(インタラクティブ性)
CLS(ページ・コンテンツの視覚的安定性)
この3つがどれだけすごいことなのか伝えておきます。
Googleは、世界中のサイトで何を改善すれば、ユーザーが使い、企業の売上が上がるか研究してます。ホームページで改善すべき箇所は、数えきれないほどあります。その中で効果の出るものを3つに絞ってくれたのです。
Googleの検索エンジンは、ユーザーのニーズを
満たすホームページを上位表示させます。
Core Web Vitals は、ユーザーニーズを満たすために
最低限やっておくべきことであり、やるべき中心にあることです。
Core Web Vitals で売上アップ
3つの指標の改善で売上の上がった企業をご紹介します。
【Vodafone(イタリア)は、LCP を 31% 改善することで、売上が 8% 増加】
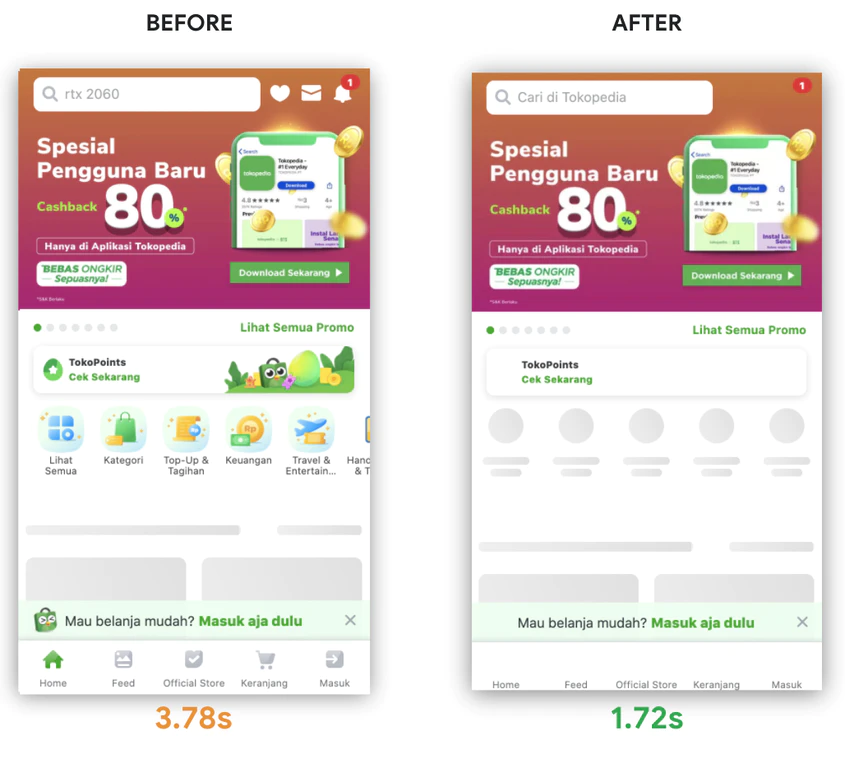
【Tokopedia は、LCP を 55% 改善することで、平均セッション時間が 23% 増加】
・Tencent Video は、Core Web Vitals の基準を満たすことで、動画の CTR が 70% 向上
・Cdiscount は、3 つの指標すべてを改善し、Black Friday セールでの収益が 6% 増加
・Wix は、Core Web Vitals の基準を満たすことで、モバイルからのアクセスが前年比 250% に増加
・Nykaa は、LCP を 40% 改善することで、T2/T3 の都市からのオーガニック トラフィックが 28% 増加
・NIKKEI STYLE は、LCP を 18% 改善することで、セッションあたりのページビューが 9% 増加
・NDTV は、他のプロダクトの変更とともに LCP を半減させることで、直帰率が 50% 改善
・Agrofy Market は、LCP を 70% 改善することで、読み込み中の離脱を 76% 削減
・Flipkart は、Core Web Vitals 指標を改善することで、直帰率を 2.6% 削減
・Ameba Manga は、CLS スコアを 10 分の 1 に改善することで、読まれたコミックの数が 2-3 倍に増加
・Yahoo! Japan は、パフォーマンスの低いページの CLS を修正して 98% 削減することで、セッションあたりのページビューが 15% 増加
・AliExpress は、CLS を 10 分の 1 に、LCP を半分に改善することで、直帰率が 15% 減少
Google Devalopers – Core Web Vitals によるビジネス インパクト
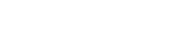
Core Web Vitals 3つの指標(LCP・FID・CLS)
LCP(Largest Contentful Paint:読み込み時間)
ホームページの読み込み時間です。
ページの読み込みが開始されてから2.5秒以内に主要コンテンツが表示される必要があります。
FID(First Input Delay:インタラクティブ性)
タップされてからブラウザが反応する時間の応答性です。
100 ミリ秒以下にする必要があります。
CLS(Cumulative Layout Shift:ページコンテンツの視覚的な安定性)
どれだけページが安定して表示されているかの指標です。
表示されたページに予期しないレイアウト崩れでCLS を 0.1 以下に維持する必要があります。
Core Web Vitals は、上記3つで測定することができ、
75 パーセンタイル をそのページを合格として判定してます。
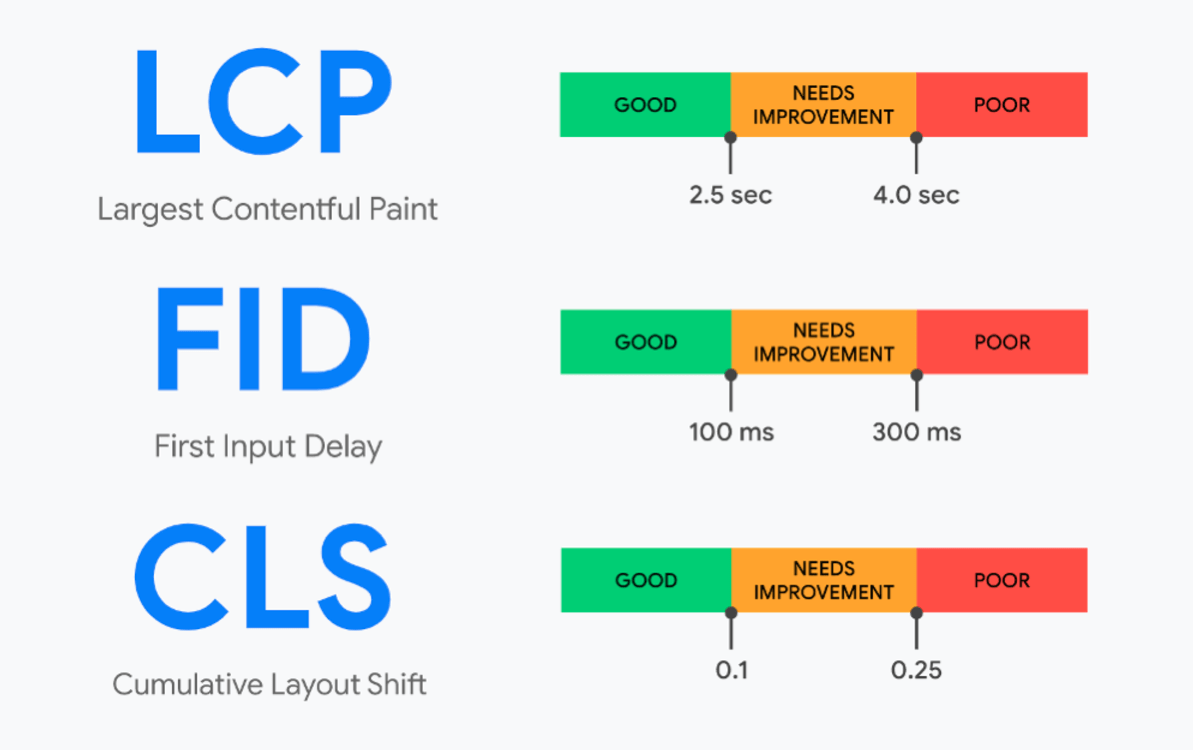
その他、4つのシグナル

補足です。
Core Web Vitalsと他に4つの既存シグナルが
今後の検索ランキングの結果を左右します。
下記、4つです。
- ・モバイルフレンドリー(スマホ対応)
・セーフブラウジング(セキュリティ問題)
・HTTPS(URLがhttpsである)
・邪魔なインタースティシャルがない(ユーザーが使いやすい)
では、測定方法に入りましょう。
Core Web Vitals 4つの最適化ツール

下記、4つのツールです。
- ①Google Search Console
②PageSpeed Insights
③Lighthouse
④Core Web Vitals Chrome拡張機能
解説します。
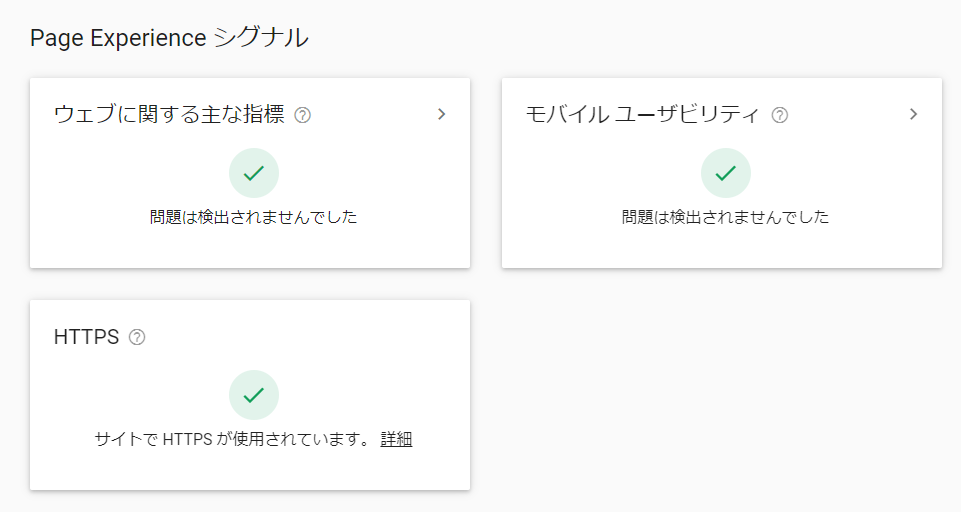
①Google Search Console
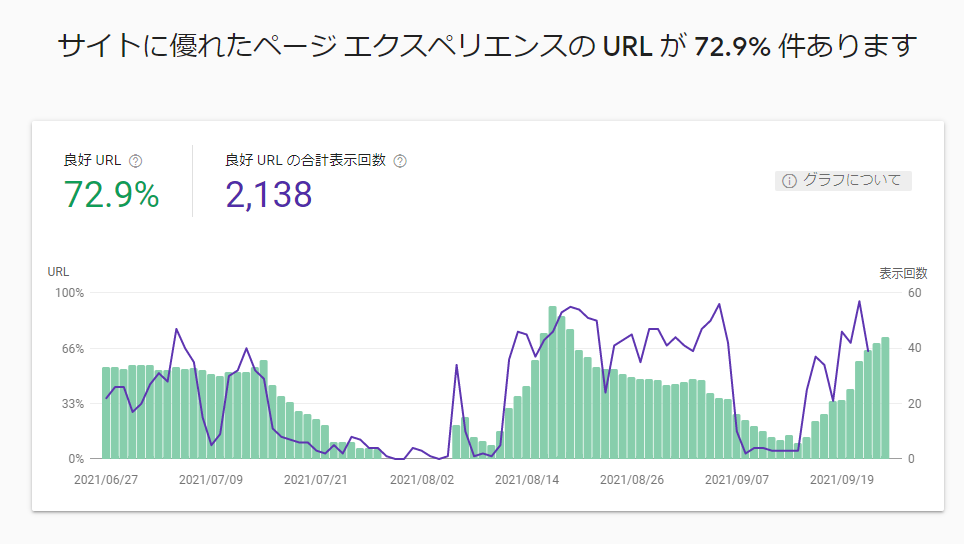
Google Search Console のサイドバーにあるページエクスペリエンスから見れます。
ホームページに十分なアクセスが流入すると表示されます。
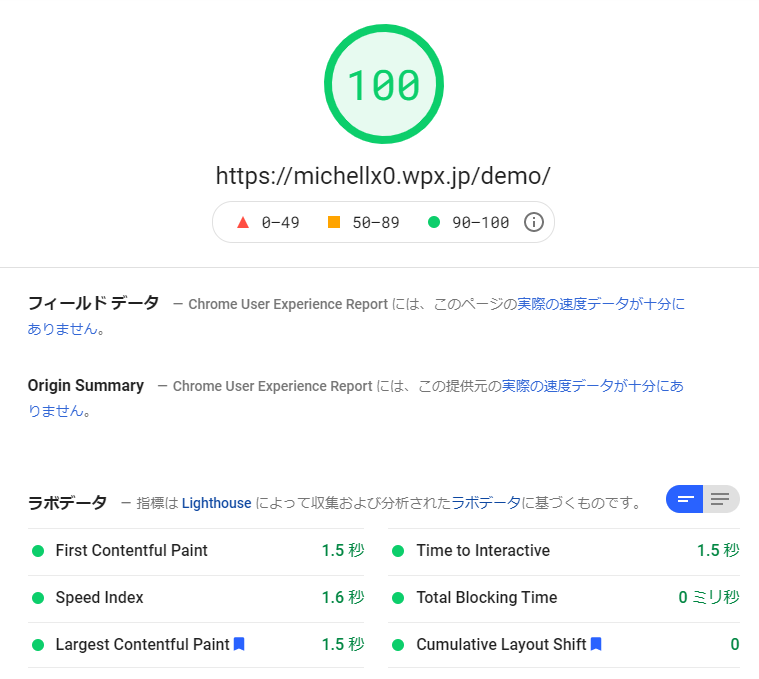
②PageSpeed Insights
PageSpeed Insights でホームページのスピード評価を測定できます。
③Lighthouse
Lighthouse は、Google chromeの拡張子で、ブラウザでサイト診断ができます。
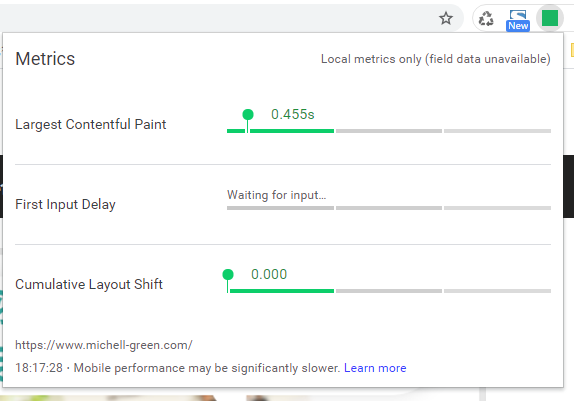
④Core Web Vitals Chrome拡張機能
Core Web Vitals Chrome拡張機能 で表示の度に緑、黄色、赤で診断してくれます。
以上の4つの診断で高得点を取れるようにしておきましょう。
参考ページ
Google Devalopers –Web Vitals の概要: サイトの健全性を示す重要指標
Google Devalopers –Core Web Vitals によるビジネス インパクト